🏄♀️ input 태그로 파일을 업로드하거나 파일의 url을 가지고 있을 경우 파일의 확장자를 제대로 알 수 있는 방법에 대해 알아보자.
How to: 파일 업로드 후 e.target.files의 name을 활용
<input type="file" id="avatar" name="avatar" accept="*" />

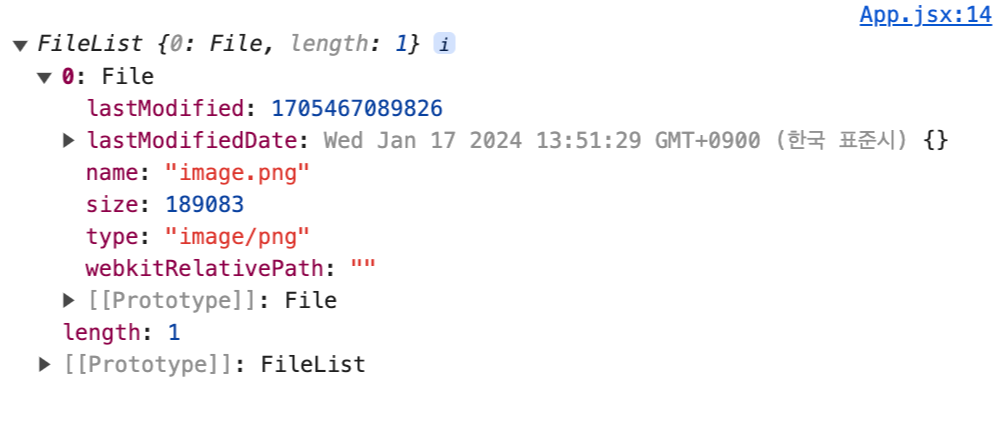
위 파일 객체는 input태그를 통해 파일을 업로드 한 후 얻게 되는 값이다.
그 중 name값에는 파일의 이름이 존재하는데 이를 활용해 확장자 값을 구할 수 있다.
<input
type="file"
id="upload"
onChange={(e) => {
const files = e.target.files;
const filename = files[0].name;
const splitedNameArr = filename.split('.');
const lastSplitedVal = splitedNameArr.at(-1);
console.log(lastSplitedVal);
}}
/>
파일 name에서 split을 통해 . 을 기준으로 나눈 뒤 마지막 . 뒤의 값을 확장자로 인식하는 방법을 활용했다.
이렇게 하면 파일 이름 사이에 . 이 존재하더라도 가장 마지막 . 뒤 값을 확장자로 볼 수 있다.
* Array.prototype.at() 기능이 너무 맘에 들어 링크 남긴다!
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/at
'Developing👩💻 > Front-end' 카테고리의 다른 글
| [typescript] 조건별 타입 정하기 (0) | 2024.03.05 |
|---|---|
| [React] state의 변경과 lodash의 debounce를 동시에 호출하기 (0) | 2024.03.04 |
| [번역] React19에 도입되는 새로운 clien-side hook들 (0) | 2024.02.12 |
| [번역] DOM의 크기가 상호적으로 미치는 영향과 이에 대해 우리가 취할 수 있는 행동 (0) | 2024.02.07 |
| [javascript] 정적 타입 자바스크립트 구현 비교 (0) | 2024.02.04 |