https://web.dev/articles/dom-size-and-interactivity
큰 DOM 크기가 상호작용에 미치는 영향과 이에 대해 취할 수 있는 조치 | Articles | web.dev
큰 DOM 크기는 상호작용이 빠른지 여부에 영향을 미칠 수 있습니다. DOM 크기와 INP의 관계, DOM 크기를 줄이기 위해 취할 수 있는 조치 및 페이지에 DOM 요소가 많은 경우 렌더링 작업을 제한하는 다
web.dev
🗣️ 크기가 큰 돔은 우리가 생각하는 것보다 상호적으로 영향을 끼칠 가능성이 높다. 이 가이드는 그 이유에 대해 설명하고 이에 대해 우리가 취할 수 있는 행동에 대해 설명한다.
웹 페이지를 만들 때 페이지에 DOM(Document object model)이 있다는 점은 명백한 사실이다.
DOM은 페이지의 HTML 구조를 나타내고 페이지의 구조와 내용에 접근하도록 자바스크립트와 CSS를 보낸다.
그러나 문제는 DOM의 사이즈가 브라우저가 페이지를 빠르고 효율적으로 렌더링하는데에 영향을 준다는 점이다.
일반적으로 DOM이 클수록 처음에 해당 페이지를 렌더링하고 나중에 페이지 라이프사이클에서 렌더링을 업데이트하는데에 더 많은 비용이 든다.
이는 DOM을 수정하고 업데이트하는 상호 작용이 많은 페이지에서 빠른 응답에서 미치는 영향이 많은 레이아웃 작업을 다룰 때 큰 DOM이 문제가 된다.
비용이 많이 드는 레이아웃 작업은 페이지의 INP(Interaction to Next Page)에 영향을 미친다. 만약 페이지가 유저 상호작용에 빠르게 반응하도록 하려면 DOM의 크기를 필요한 만큼만 유지하는 것이 중요하다.
◾️ 언제 페이지의 DOM의 크기가 커질까?
A: 핵심 용어: DOM 요소와 DOM 노드의 차이점을 아는 것은 중요하다. DOM 요소는 DOM 트리의 특정 HTML 요소를 나타낸다. 그리고 DOM 노드는 DOM 요소의 용어와 중복되는 의미를 갖지만 그것의 정의는 주석, 공백 및 텍스트로 확장된다. Lighthouse의 DOM 크기 측정은 DOM 노드를 참조하지만 이 가이드에서는 가능할 때마다 DOM 노드보다 DOM 요소를 참조할 것이다.
Lighthouse에 따르면 페이지의 DOM사이즈가 1,400 노드를 넘을때 과도하다고 본다. Lighthouse는 DOM이 800노드를 넘으면 경고를 보내기 시작한다.
다음 HTML을 예로 들어 보겠다:
<ul>
<li>List item one.</li>
<li>List item two.</li>
<li>List item three.</li>
</ul>
위 코드에는 4개의 DOM 요소: <ul> 요소와 3개의 하위 요소 <li>가 있습니다. 당신의 웹 페이지에는 확실히 이보다 더 많은 노드가 있을 것이기 때문에 DOM 크기를 확인하기 위해 무엇을 할 수 있는지 이해하는 것이 중요합니다. 따라서 페이지의 DOM을 가능한 한 작게 만든 후 렌더링 작업을 최적화하기 위한 다른 전략뿐만 아니라 DOM 크기를 확인하기 위해 우리가 어떤 것을 할 수 있는지 이해하는 것이 중요하다.
◾️크기가 큰 DOM이 어떻게 페이지 성능에 영향을 미칠까?
큰 DOM은 다음과 같이 몇 가지 방식으로 페이지 성능에 영향을 미친다.
1. 페이지가 초기 렌더링되는 동안 CSS가 페이지에 적용되면 CSSOM(CSS 개체 모델)이라는 DOM과 유사한 구조가 생성된다. CSS 셀렉터의 구체성이 증가하면서 CSSOM은 더 복잡해지고 웹 페이지를 화면에 그리는 데에 필요한 레이아웃, 스타일링, 합치기 및 페인트 작업을 실행하는 데에 더 많은 시간이 필요하다. 이 추가 작업으로 인해 페이지 로드 중 초기에 발생하는 상호 작용에 대한 대기 시간이 늘어난다.
2. DOM을 수정하거나 요소 삽입 혹은 삭제 또는 DOM 내용과 스타일 수정과 같은 일이 일어나면 이 업데이트들을 렌더링하는 작업에 매우 많은 비용이 소요될 수 있다. CSS 셀렉터의 구체성 증가는 페이지의 초기 렌더링과 마찬가지로 HTML 요소가 상호작용의 결과로 DOM에 삽입될 때 렌더링 작업에 추가될 수 있다.
3. JavaScript가 DOM을 쿼리할 때 DOM 요소에 대한 참조는 메모리에 저장된다. 예를 들어 document.querySelectorAll을 호출해 모든 <div>을 페이지에서 선택할 때, 많은 수의 DOM요소를 반환하면 메모리 비용이 상당할 수 있다.

모두 상호 작용에 영향을 미치지만 위 목록 중 두 번째 항목이 특히 중요하다. 상호작용들에 의해 DOM이 변경되면 페이지의 좋지 않은 INP에 기여할 수 있는 작업이 시작될 수도 있다.
◾️어떻게 DOM사이즈를 측정할까?
당신은 다양한 방법으로 DOM사이즈를 측정할 수 있다. 첫 번째 방법은 Lighthouse를 사용하는 방법이다. Lighthouse에서 검사를 실행하면 현재 페이지의 DOM에 대한 통계가 'Diagnostics' 제목 아래 'Avoid an excessive DOM size(과도한 DOM사이즈 피하기)' 항목에 표시된다. 이 부분에는 DOM 요소의 총 개수, 가장 많은 하위(children) 요소를 포함하는 DOM 요소 및 가장 깊은 DOM 요소 또한 볼 수 있다.
더 간단한 방법은 주요 브라우저의 개발자 도구에서 JavaScript 콘솔을 사용하는 것이다. DOM의 총 HTML 요소의 개수를 얻으려면 페이지가 로드된 후 콘솔에서 다음 코드를 실행한다:
document.querySelectorAll('*').length;
메모: 위의 코드에는 DOM의 HTML 요소의 개수만 포함되어 있다. DOM의 모든 노드를 포함하지는 않는다.
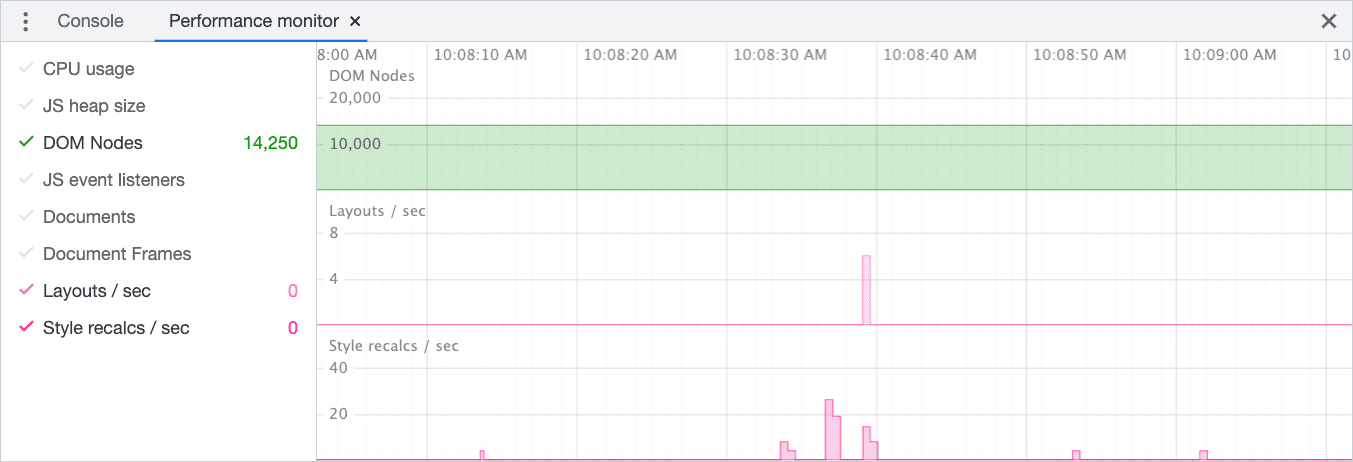
DOM 크기 업데이트를 실시간으로 확인하려면 성능 모니터 도구를 사용할 수도 있습니다. 이 도구를 사용하면 현재 DOM 크기와 함께 레이아웃 및 스타일 작업(기타 성능 측면)등을 연관시킬 수 있다.

DOM의 크기가 Lighthouse DOM 크기의 경고 값에 접근하거나 실패하는 경우, 다음 단계는 DOM의 크기를 줄여 웹 사이트의 INP가 향상될 수 있도록 사용자 상호 작용에 응답하는 페이지의 기능을 향상시키는 방법을 찾는 것입니다.
◾️어떻게 상호작용에 영향을 받는 DOM 요소의 개수를 측정할까?
실험실에서 만약 당신이 페이지 DOM의 크기과 관련된 것으로 의심되는 느린 상호작용을 수집하려 한다면, 당신은 "스타일 재계산(Recalculate Style"이라는 레이블이 지정된 프로파일러에서 활동을 선택하여 영향을 받은 DOM 요소의 개수를 파악하고 아래쪽 패널에서 컨텍스트 데이터를 관찰할 수 있습니다.

위 스크린샷에서 작업의 스타일 재계산(선택 시)에 영향을 받는 요소의 개수가 표시되는지 확인한다. 위 스크린샷은 많은 DOM 요소가 있는 페이지의 렌더링 작업에 DOM 크기가 미치는 영향의 극단적인 경우를 보여주지만, 이 정보는 어떤 경우에도 DOM 크기가 상호 작용에 응답하여 다음 프레임을 그리는 데 걸리는 시간에 한계 요소인지 판단하는 데에 유용하다.
◾️어떻게 DOM 사이즈를 줄일까?
불필요한 마크업을 위해 웹사이트의 HTML을 감사하는 것 외에도 DOM 크기를 줄이는 주요 방법은 DOM 깊이를 줄이는 것이다. DOM이 불필요하게 깊을 수 있다는 신호 중의 하나는 브라우저 개발자 도구의 요소 탭에서 다음과 같은 마크업이 보이는 신호이다.
<div>
<div>
<div>
<div>
<!-- Contents -->
</div>
</div>
</div>
</div>
이와 같은 패턴을 보면 아마도 DOM 구조를 평평하게 하여 패턴을 단순화할 수 있다. 그렇게 하면 DOM 요소의 개수가 줄어들고 페이지 스타일을 단순화할 수 있는 기회가 주어진다.
DOM의 깊이는 사용하는 프레임워크의 증상일 수도 있다. 특히 JSX에 의존하는 것과 같은 구성 요소 기반 프레임워크에서는 상위 컨테이너에 여러 구성 요소를 중첩해야 한다.
그러나 많은 프레임워크에서는 fragment라고 알려진 것을 사용하여 nesting 구성 요소를 피할 수 있습니다. fragment를 기능으로 제공하는 구성 요소 기반 프레임워크에는 다음과 같은 것이 있다(그러나 이에 국한되지는 않다):
선택한 프레임워크에 fragments을 사용하면 DOM 깊이를 줄일 수 있다. DOM 구조를 평평하게 만드는 것이 스타일링에 영향을 미치는 점이 걱정된다면 플렉스박스(flexbox) 또는 그리드(grid)와 같은 보다 현대적인(및 더 빠른) 레이아웃 모드를 사용하면 이점을 얻을 수 있을 것이다.
◾️기타 고려해야 할 전략
DOM 트리를 평평하게 하고 불필요한 HTML 요소를 제거하여 DOM을 최대한 작게 유지하더라도 사용자의 상호 작용에 따라서 변경될 수 있어 여전히 꽤 큰 렌더링 작업이 시작될 수 있다. 이러한 위치에 있다면 렌더링 작업을 제한하기 위해 고려할 수 있는 다른 전략이 있다.
- 추가적인 접근법
페이지가 처음 렌더링될 때 처음에 페이지의 많은 부분이 사용자에게 보이지 않는 위치에 있을 수 있다. 이는 시작 시 DOM의 해당 부분을 생략하여 HTML을 느리게 로드하지만, 사용자가 페이지에서 초기에 숨겨진 측면을 페이지에서 필요한 부분과 상호 작용할 때 추가될 수 있기도 하다.
이 접근 방식은 초기에 로드될 때와 아마도 이후에도 유용하다. 초기 페이지 로드의 경우, 더 적은 렌더링 작업을 앞에서 수행하게 된다. 즉, 초기 HTML 페이로드가 더 가벼워지고 더 빨리 렌더링된다. 이는 중요한 기간 동안 메인 스레드의 관심을 끌기 위해 경쟁을 덜 하면서 실행할 수 있는 더 많은 기회를 제공할 것이다.
만약 페이지 초기 로드시의 숨겨진 부분이 많다면 리렌더링 작업을 유발하는 다른 상호작용들의 속도를 높일 수 있다. 그러나 다른 상호 작용이 DOM에 추가됨에 따라 페이지 수명 주기 전반에 걸쳐 DOM이 증가하며 렌더링 작업이 증가한다.
시간이 지나면서 DOM을 추가하는 것은 까다로울 수 있으며 고유한 절충점이 있다. 이 경우에는 사용자 상호 작용에 대한 응답으로 페이지에 추가하려는 HTML을 채우기 위한 데이터를 얻기 위해 네트워크 요청을 할 가능성이 높다. 중간 네트워크 요청은 INP에 포함되지 않지만 인지된 지연 시간을 증가시킬 수 있다. 가능한 경우 로딩 스피너 또는 데이터를 가져오는 중임을 표시해 사용자가 무언가가 발생하고 있음을 알도록 한다.
◾️CSS 셀렉터의 복잡성 제한
브라우저가 CSS의 셀렉터를 파싱할 때 해당 셀렉터가 현재 레이아웃에 적용되는 방법과 적용되는 경우를 알려면 DOM 트리를 횡단해야 한다. 이러한 css 셀렉터들이 복잡할수록, 브라우저는 페이지의 초기 렌더링뿐만 아니라, 상호작용의 결과로 페이지가 변경되는 경우 스타일 재계산 및 레이아웃 작업을 증가시키기 위해 더 많은 작업을 수행해야 한다.
더 알아보기: 스타일 계산의 복잡성과 스코프 줄이기
◾️ content-visibility 프로퍼티를 사용하라
CSS는 화면 밖 DOM요소를 느긋하게 렌더링할 수 있는 효과적인 방법인 content-visibility 프로퍼티를 제공한다. 요소들이 뷰포트에 접근하면 필요에 따라 렌더링된다. content-visibility의 이점은 초기 페이지 렌더링시 상당한 양의 렌더링 작업을 줄여줄 뿐만 아니라 사용자의 상호작용으로 페이지 DOM이 변경될 때 오프스크린 요소 렌더링 작업을 생략할 수 있다는 것이다.
더 알아보기: content-visibility: 렌더링 퍼포먼스를 올려주는 새로운 CSS 프로퍼티
🌟 결론
DOM 사이즈를 필요한것으로만 줄이는 것이 당신의 웹사이트의 INP를 최적화하는 좋은 방법이다. 이렇게 하면 DOM이 업데이트될 때 브라우저가 레이아웃 및 렌더링 작업을 수행하는 데 걸리는 시간을 줄일 수 있다. 당신이 DOM 크기를 의미 있게 줄일 수 없더라도 렌더링 작업을 DOM 하위 트리로 격리하는 데 사용하는 CSS containment 및 content-visibility 프로퍼티 같은 몇 가지 기술이 있다.
그러나 렌더링 작업을 최소화할 수 있는 환경을 만들고 페이지가 상호 작용에 반응해 수행하는 렌더링 작업의 양을 줄이면 웹 사이트가 사용자와 상호 작용할 때 더 잘 반응한다고 느낄 수 있다. 즉, 웹 사이트에 대한 INP가 낮아지고 사용자 경험이 향상된다.
'Developing👩💻 > Front-end' 카테고리의 다른 글
| [typescript] 조건별 타입 정하기 (0) | 2024.03.05 |
|---|---|
| [React] state의 변경과 lodash의 debounce를 동시에 호출하기 (0) | 2024.03.04 |
| [번역] React19에 도입되는 새로운 clien-side hook들 (0) | 2024.02.12 |
| [javascript] 정적 타입 자바스크립트 구현 비교 (0) | 2024.02.04 |
| [javascript] 파일 확장자 제대로 알 수 있는 법 📁 (0) | 2024.02.01 |